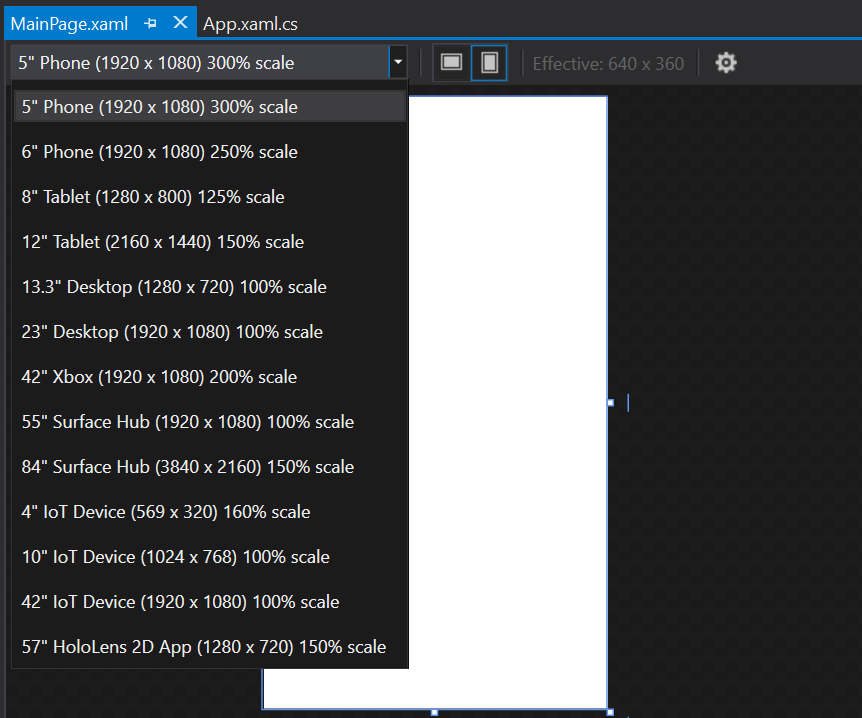
Visual Studio XAML Designer pro Univerzální platformu Windows nabízí výběr zařízení pro náhled pro různé kombinace rozlišení a škálování. Bohužel, výchozí seznam nemusí být dostačující, obzvláště pokud chcete optimalizovat pro nějaké konkrétní zařízení, které na něm nefiguruje. Je možné nabídku rozšířit na více zařízení?

Kde jsou zařízení definována?
Nejprve musíme zjistit, kde jsou definice zařízení uložna. Výchozí lokace souborů Windows SDK je na cestě C:\Program Files (x86)\Windows Kits . Zde najdete složku "10", která je domovem pro UWP SDK.

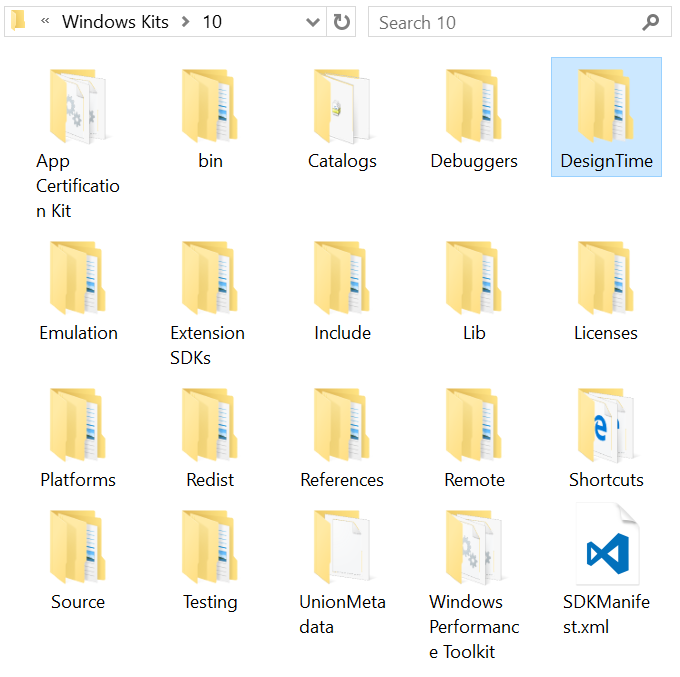
Tato složka rozhodně stojí za prozkoumání, ale v tuto chvíli nás nejvíce zajímá položka "DesignTime". Tato obsahuje adresář "CommonConfiguration" (který obsahuje výchozí šablony a styly ovladacích prvků a definice motivů) a adresář "UAP". Když jej otevřeme a přejdeme do "Devices/1033", dostaneme se do kýženého cíle.

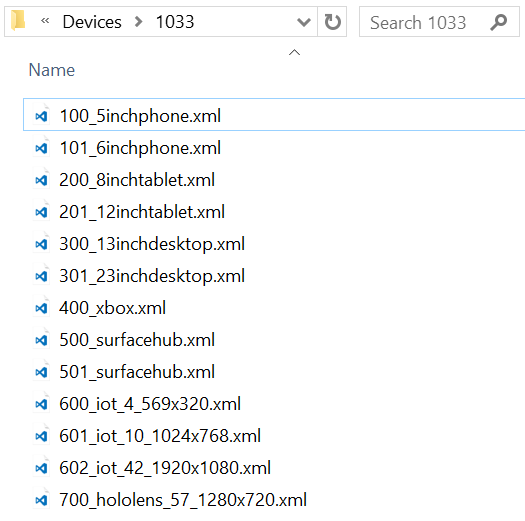
Celá cesta kde se náhledová zařízení nacházejí je tedy: C:\Program Files (x86)\Windows Kits\10\DesignTime\UAP\Devices\1033 . Jak můžete vidět, jde o jednoduché XML soubory nazvané ###_name.xml , kde ### je číslo, které je zřejmě použito pro řazení a name je jméno pro jednoduchou identifikaci definice zařízení.
Vytvoření vlastního zařízení
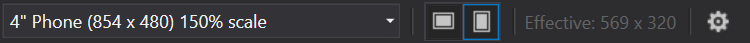
Zkusme si vytvořit vlastní nové zařízení, které bude velmi podobné Lumii 520 - bude mít 4palcový displej, rozlišení 480 x 854 pixelů a faktor škálování 150%. Díky tomu dostaneme nejmenší podporované efektivní rozlišení pro UWP Mobile - 320 x 569. Nejjednodušší způsob jak začít je zkopírovat jednu z již existujících definic. Doporučuji soubor zkopírovat na Plochu nebo na jinou přístupnou cestu, protože pro uložení po úpravách XML souboru v Program Files bychom jinak potřebovali přidat oprávnění. Struktura definičního souboru je velmi jednoduchá:
<?xml version="1.0" encoding="UTF-8"?> <Device name="Phone" width="480" height="854" scale="150" size="4" default="true" resize="false" icon="Assets/phone_icon.ico" generic="Generic/generic.xaml" MinVersion="10.0.0.0"> <Device.Qualifiers> <Qualifier Name="DeviceFamily">Mobile</Qualifier> <Qualifier Name="Orientation">Portrait|Landscape</Qualifier> </Device.Qualifiers> </Device>
Můžeme upravit následující atributy:
Name - jméno zařízení zobrazené v seznamu
Width - fyzická šířka displeje v pixelech
Height - fyzická výška displeje v pixelech
Scale - škálovací faktor v procentech, musí být 100, 125, 150, 200 nebo 400
Size - velikost diagonály displeje v palcích
Nakonec, můžeme také definovat kvalifikátory uvnitř elementu <Device.Qualifiers>:
DeviceFamily kvalifikátor - rodina zařízení, může být Mobile, Desktop, Xbox, IoT, HoloLens nebo PPI (což představuje Surface Hub)
Orientation kvalifikátor - svislítkem oddělený seznam orientací, které zařízení podporuje, Portrait a Landscape vypadají jako jediné, které jsou v designeru reflektovány
Jakmile jsme se svojí definicí spokojeni, můžeme ji zkopírovat do složky "1033" k ostatním definicím a restartovat Visual Studio. Jakmile načteme designér, bude naše nové zařízení připraveno v seznamu po boku ostatních.

Definici 4palcového telefonu výše si můžete stáhnout zde.
Shrnutí
XAML designer je velmi užitečný pro prvotní návrh rozložení aplikace bez nutnosti testování za běhu. Výchozí nabídka náhledových zařízení není sice kompletní ale je velmi snadné ji rozšířit pomocí vlastních XML definic zařízení.