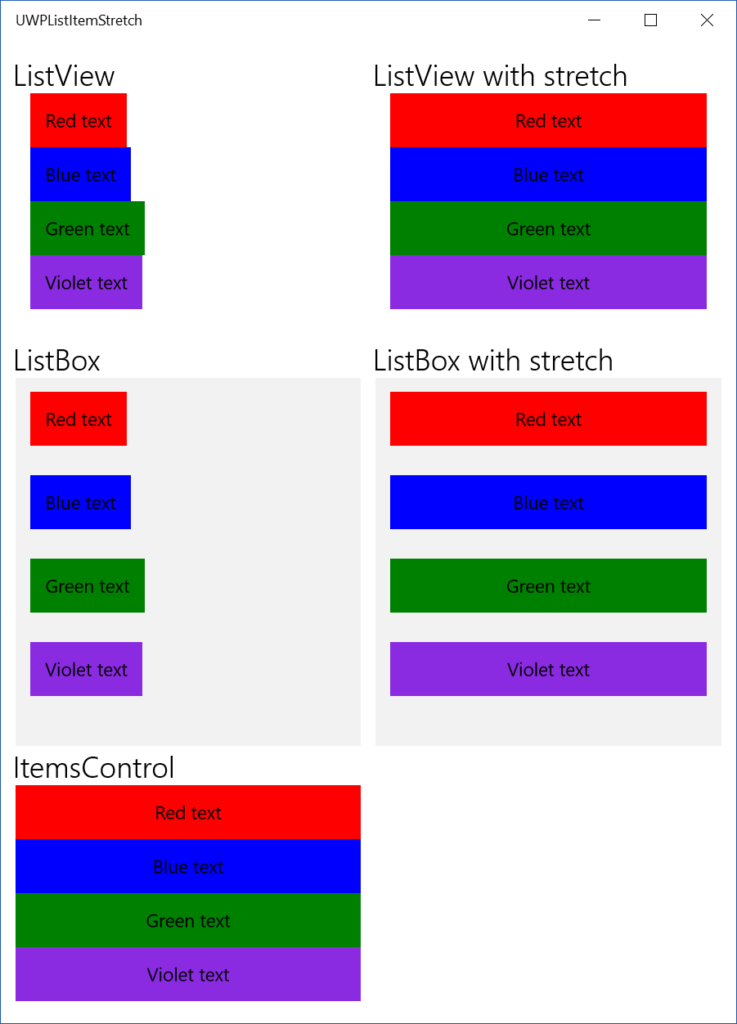
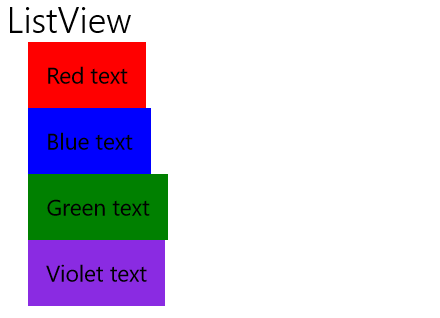
Ovládací prvky ListView a ListBox v univerzální platformě Windows je možné snadno využít pro zobrazení seznamů v uživatelském rozhraní aplikace. Ve výchozí podobě zabírají jednotlivé položky seznamu pouze ten prostor, který skutečně potřebují, což se často nehodí, protože je chceme roztáhnout na celou šířku ovládacího prvku. Jak toho dosáhnout?

ListView a ListBox: ItemContainerStyle
Očekávali bychom, že chování zarovnání jednotlivých položek ovlivníme vlastností HorizontalContentAlignment na ovládacím prvku. Překvapivě však tato vlastnost nemá vliv. Pro zarovnání musíme pužít styl ItemContainerStyle . Tento styl ovlivňuje chování obalu (container) jednotlivých položek seznamu. Tento obal je reprezentován typem ListViewItem pro ListView a ListBoxItem pro ListBox . Vlastnost HorizontalAlignment obalu nastavuje horizontální zarovnání obalu samotného. Výchozí hodnotou je Stretch . Díky tomu můžeme aktivovat položku seznamu po celé šířce, ne jen nad samotným obsahem. Vlastnost HorizontalContentAlignment obalu nastavuje zarovnání obsahu položky. Výchozí hodnotou je Left a to je příčina našich problémů. Když vlastnost nastavíme na Stretch , bude položka roztažena na šířku. Takto by mohly vypadat styly, které lze pro jednotlivé ovládací prvky použít:
<Style x:Key="ListViewItemStretchStyle" TargetType="ListViewItem"> <Setter Property="HorizontalContentAlignment" Value="Stretch" /> </Style> <Style x:Key="ListBoxItemStretchStyle" TargetType="ListBoxItem"> <Setter Property="HorizontalContentAlignment" Value="Stretch" /> </Style>
A následně tyto styly můžeme využít v ovládacích prvcích:
<ListView ItemContainerStyle="{StaticResource ListViewItemStretchStyle}" /> <ListBox ItemContainerStyle="{StaticResource ListBoxItemStretchStyle}" />
ItemsControl
UWP XAML obsahuje ještě jeden ovládací prvek pro seznamy - ItemsControl. Ten je z uvedených nejjednodušší - chybí mu mimojiné zabudovaná interaktivita a scrolling. Na druhou stranu je však obalem jednotlivých položek ItemsControl pouze jednoduchý ContentPresenter , který má výchozí hodnotu vlastnosti HorizontalContentAlignment nastavenou na Stretch , takže pro roztažení nemusíme nic dalšího dělat.
Ukázkový kód
Zdrojový kód pro tento článek je dostupný na mém GitHubu.
Shrnutí
Roztažení položek seznamů v univerzální platformě Windows je na první pohled trochu neintuitivní, ale způsob, kterým jsou ovládací prvky sestaveny, nabízí také široké možnosti přizpůsobení.