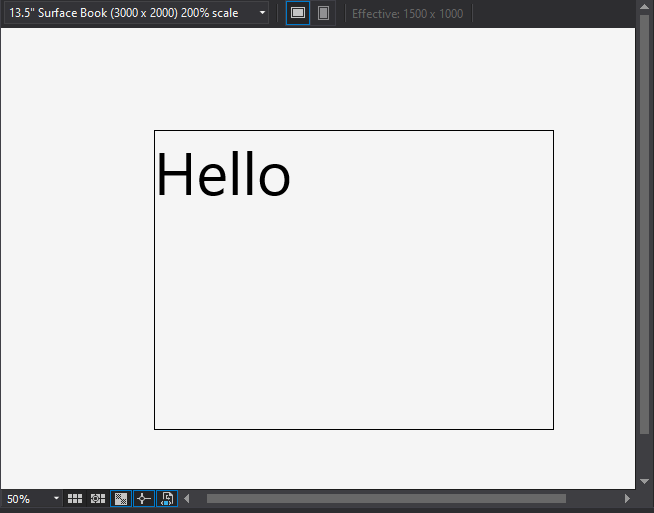
XAML designer pro UWP se od svého počátku hodně zlepšil. Přesto jsem však vždy s jedním problémem zápasil – při práci se stránkou nebo ovladacím prvkem s průhledným pozadím. Když designujeme aplikaci se světlým motivem a vaše Visual Studio je v motivu tmavém nebo naopak, je barva textu a barva pozadí prakticky nerozeznatelná:

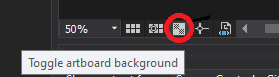
Objevil jsem však užitečnou malou funkci, která tento problém v mžiku odstraní – tlačítko Toggle artboard background, které můžeme nalézt v dolním panelu nástrojů v okně designéru:

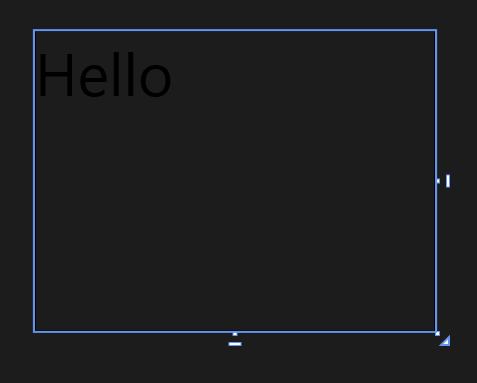
Stačí na něj kliknout a voilà! XAML designer přepne své pozadí na inverzní a text je ihned mnohem čitelnější: