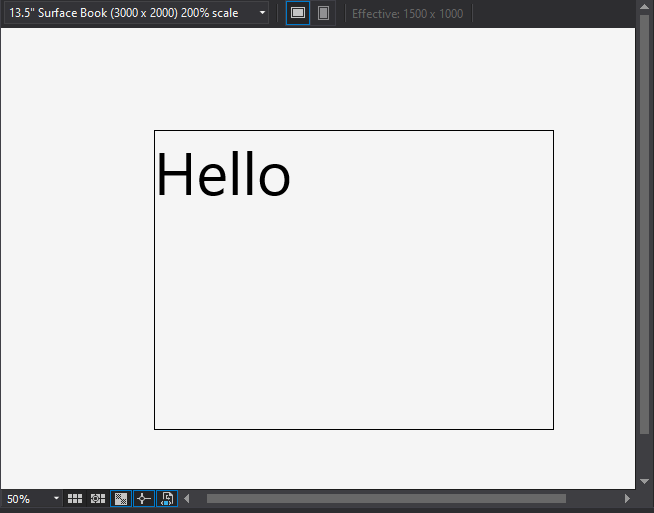
The UWP Visual Studio XAML designer has improved over time significantly. Still, there was one thing I always struggled with – working on a page or a user control with a transparent background. When we design a light theme app, and your Visual Studio is in Dark mode or vice versa, the Foreground color of text and background color of the designer are almost indistinguishable, which makes designing super hard:

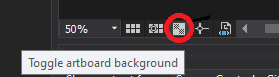
However, I have recently discovered a neat little feature that makes this problem go away – the Toggle artboard background button, which we can find in the bottom toolbar of the XAML designer view:

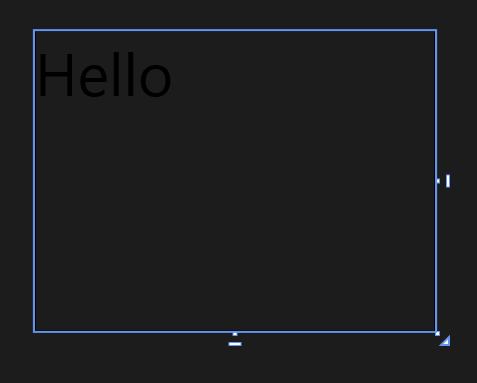
Just click it and voilà! XAML designer switches its background to the inverse color, which will make your text much more readable: