Vlastní design splash screenu je základní součástí skvělého aplikace. Uno Platform umožňuje vlastní návrh snadno a rychle, jak uvidíme v tomto článku.
UWP
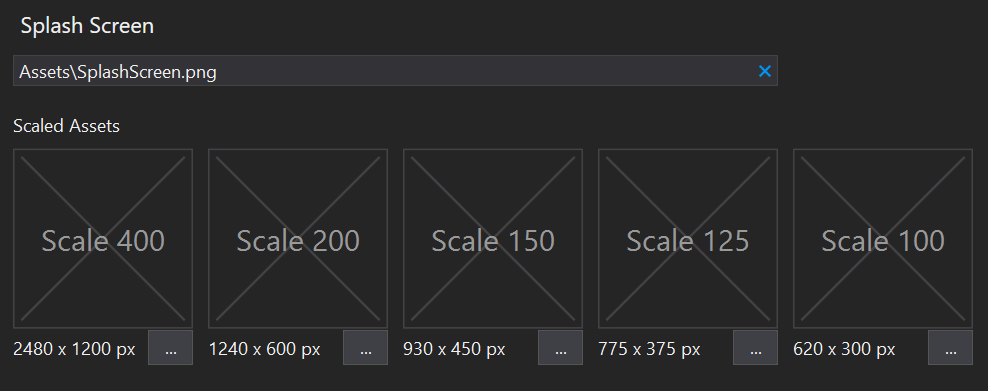
Začneme nejjednodušeji. UWP automaticky podporuje splash screen pomocí obrázků. Ve výchozí šabloně Uno Platform najdeme soubor SplashScreen.scale-200.png v projektu Shared, který můžeme nahradit vlastním obrázkem. Můžeme také poskytnout více velikostí pro různá DPI obrazovky přidáním nových variant do složky Assets . Lze také upravit pozadí splash screenu přes manifestový soubor Package.appxmanifest v UWP projektu.

Android
Pro splash screen na Androidu, použijeme vlastní drawable. Otevřeme soubor Resources/values/Styles.xml v Android projektu a upravíme styl AppTheme přidáním položky android:windowBackground:
Nyní vytvoříme drawable splash.xml ve složce Resources/drawable/:
Skvělý trik je, že bitmap element používá drawable s názvem splashscreen, která ve skutečnosti odazuje na obrázky SplashScreen.scale-XYZ.png, které jsou při buildu kouzlem Uno Platform automaticky zkopírovány ze sdíleného projektu Shared do odpovídajících složek drawable na Androidu. Ještě lépe – Uno kopíruje i DPI verze obrázků, takže systém za běhu vybere variantu nejvhodnější pro displej zařízení. Všimněme si také, že můžeme nastavit barvu pozadí splash screenu úpravou barvy v prvním elementu item. Samozřejmě, pokud chceme platformně-specifický splash screen, můžeme použít jiný název drawable nebo jiný layout.

iOS
Na iOS použijeme pro náš splash screen Storyboard. Klikneme pravým tlačítkem myši na iOS projekt a vybereme Add > New item... V dialogovém okně pak najdeme šablonu Empty Storyboard, pojmenujeme soubor SplashScreen.storyboard a potrvdíme. Ujistěme se, že jsme připojeni k zařízení s macOS a otevřeme storyboard soubor, který načte Xamarin iOS Designer. V okně Toolbox ve Visual Studiu (je pravděpodobně připnuto na levé straně workspace, nebo stiskneme klávesovou zkratku Ctrl + Q a prostě jej vyhledáme) najdeme View Controller and drag it onto the designer surface. Repeat the process for an ImageView, which we drop onto our view controller.

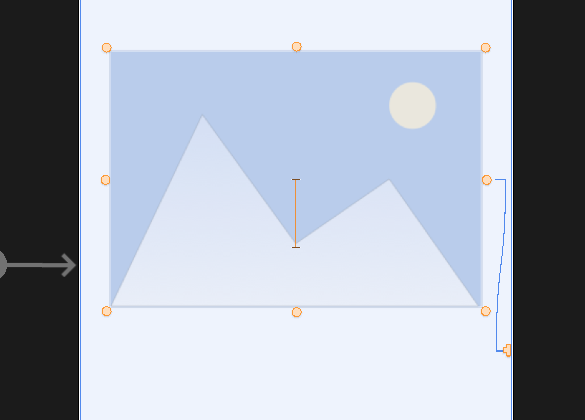
Dalším krokem je definice constraint pro obrázek. To můžeme udělat více způsoby. Pokud nemáte zkušenosti s Xamarin iOS designerem, prohlédněte si prosím detailní dokumentaci. Jednou z cest je přepnout do módu editace constraint tlačítkem v pravém horním rohu:

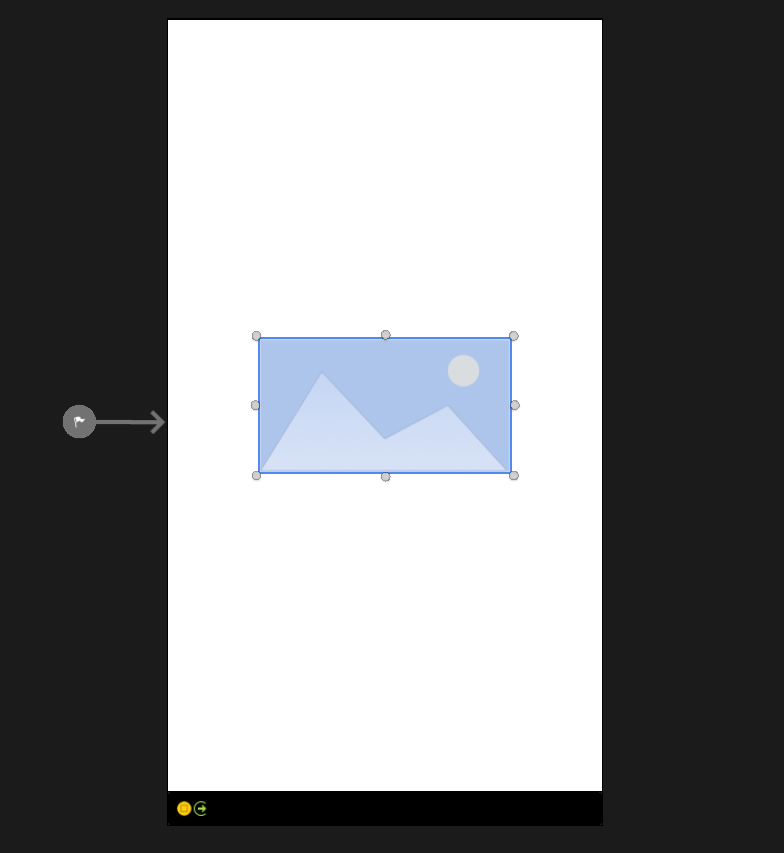
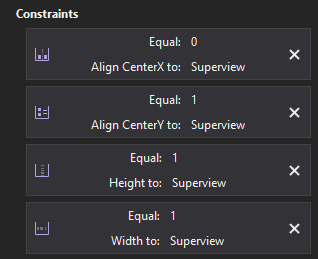
Následně tahem myší vytvoříme různé constrainty jako střed, šířku a výšku:

Já nastavil constraints následovně:

Tímto bude obrázek zakrývat celou obrazovku. Pro nastavení pozadí splash screenu, použijeme vlastnost Background našeho ImageView:

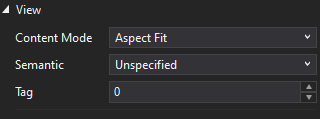
Navíc nastavme vlastnost Content Mode na Aspect Fit, aby obrázek měl uvnitř okna správnou velikost.

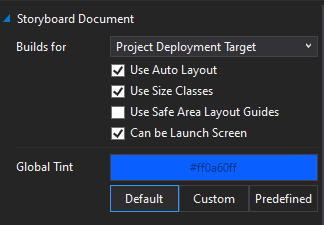
Nakonec, klikneme kamkoliv do volného prostoru okolo view controlleru a podíváme se do okna Properties. Měli bychom zde najít checkbox Can be Launch Screen. Ten musíme zaškrtnout.

Uložme nyní soubor a zavřeme jej. Mohli jste si všimnout, že jsme nenastavili cestu k obrázku v designeru. To má své opodstatnění, neboť Uno Platform kopíruje obrázky do projektu při buildu, ale designer o tomto neví. Jakmile se tedy pokusíme nastavit obrázek na cestu, která v čase designu neexistuje, designer ji prostě při uložení smaže. Abychom se tomu vyhnuli, musíme náš Storyboard soubor editovat manuálně. Najdeme jej tedy v prohlížeči souborů a otevřeme v našem oblíbeném textovém editoru. Uvnitř přidáme atribut image do XML elementu <imageView>:
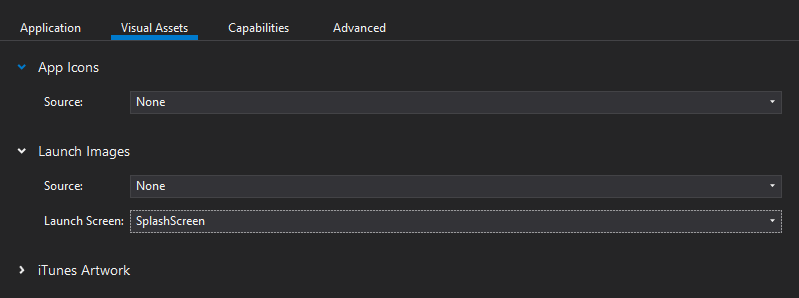
Nyní soubor uložíme a zavřeme. Tento "hack" je nutný pouze pro obrázky ze sdíleného projektu. Pokud použijete obrázky, které jsou přímo v iOS projektu, tak na tento problém nenarazíte. Nakonec musíme nastavit náš storyboard jako launch storyboard. Můžeme to udělat otevřením souboru Info.plist na tabu Visual Assets. Zde změníme nastavení Launch Screen:

Spusťme naši aplikaci a pokochejme se naším splash screenem!

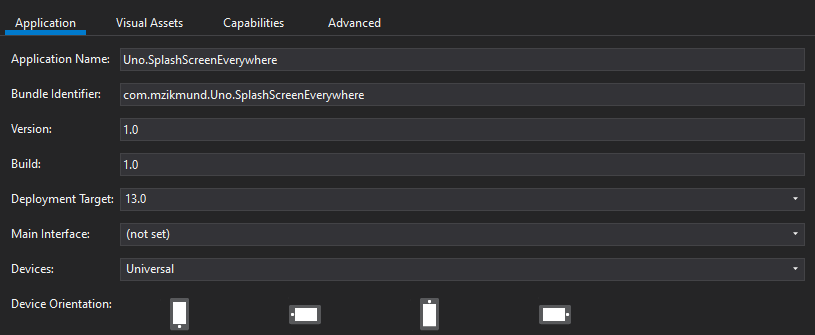
Poznámka: Pokud se nebude chtít splash screenu zobrazit, zkontrolujte, zda cílíte na některou z aktuálních verzí iOS tabu Application souboru Info.plist.

WebAssembly
Nakonec se podíváme na WebAssembly (WASM). Splash screen je přímo do Uno Platform zabudován, takže náš jediný úkol je upravit jej ku obrazu svému. Otevřeme soubor WasmScripts/AppManifest.js ve WASM projektu:
Manifest WASM nyní vyžaduje explicitně určit scale obrázku (doufám, že se mi brzy podaří přidat podporu pro automatické škálování dle DPI). Můžeme také upravit pozadí splash screenu pomocí vlastnosti splashScreenColor. Spustíme naši aplikaci a uvidíme náš splash screen ožít!

Zdrojový kód
Ukázkový zdrojový kód k tomuto článku je k dispozici na mém GitHubu.
Shrnutí
Jak jsme mohli vidět, nastavení konzistentního splash screenu na všech platformách je s Uno Platform hračka, možná vyjma některých zvláštností na iOS. Skvělou věcí je, že splash screen můžeme na každé platformě také upravit dle potřeby, takže jen na nás, jestli chceme mít jendotný vzhled všude, nebo ne.