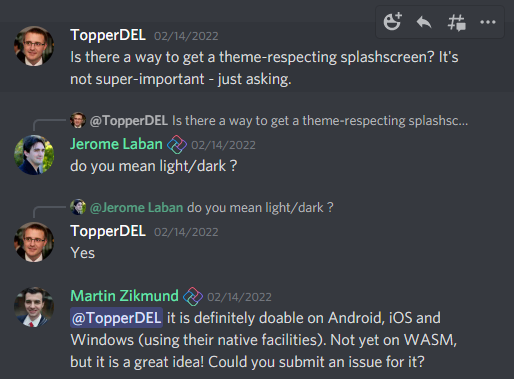
In February @TopperDEL brought up a great question on Uno Platform Discord channel - the possibility to use theme-aware splash screens:

Because I love everything themed, I immediately became intrigued and thought how much work it would take to support this in WebAssembly. And it turned out not that much! For those interested the PR can be seen here. And now, with the stable release of Uno.Wasm.Bootstrap 3.3.1 it can be used in all Uno Platforms app literally with a single line change! So how to do it? Open the AppManifest.js file in the WasmScripts folder of the WASM project in any Uno Platform app solution and either set the splashScreenColor to transparent or delete the property entirely: And voilà! The splash screen will now match the theme of your OS or browser! [gallery size="large" ids="2614,2613"] Note: To achieve the same effect in UWP/WinAppSDK the exact same change is required in the app's Package.appxmanifest - setting transparent Splash screen background on the Visual Assets tab.
Customizing themed color
By default, the background color of the splash screen matches the light/dark background of WinUI 2.6 and higher. However, you can even customize to match your own liking with the darkThemeBackgroundColor and lightThemeBackgroundColor properties. For example, if you wanted the background blue in dark theme and yellow in light theme, you could do it like this:
Summary
Setting up theme-aware splash screen is now super easy in Uno Platform WebAssembly apps. I am also planning to add the same feature on all remaining platforms. This GitHub issue tracks the progress of this effort. Upvote to help us prioritize it ? !